RGB, CMYK, WTF??!
Fragt man nach den Primärfarben, dann wird man die unterschiedlichsten Antworten erhalten. Der eine wird sagen „Eh klar, Rot, Gelb und Blau“ und der andere wird erwidern „Blödsinn, Rot, GRÜN und Blau!“. Wer hat denn nun Recht? Beide! Je nach Betrachtungsweise und auf welche Farbtheorie man sich beruft. In unserem Fall ist der erste wahrscheinlich ein bildender Künstler und der zweite eine Grafik-Designerin.
Hier werden ein paar der bekanntesten Farbtheorien umrissen und kurz beschrieben.
die Physik – wie der Mensch Farbe sieht
Am Anfang war das Licht …
Ohne Licht sehen wir nichts und schon gar keine Farbe. Die Sonne strahlt Sonnenstrahlen in verschiedener Wellenlänge ab.
Die deutsche Wikipedia liefert hiezu eine gute Übersicht.
Daraus geht zum einen hervor, dass nicht alle Strahlen für den Menschen sichtbar sind wie beispielsweise Ultraviolett oder Infrarot. Zum anderen geht hervor, dass die Blautöne (für uns Menschen als kalt wahrgenommen) die kürzeren und die Rottöne die längeren Wellenlängen sind. Dem einen oder anderen ist nun sicher aufgefallen, dass dies auch die Farben des Regenbogens sind.
Als nächstes treffen diese Strahlen auf farbige Körper dieser Erde. Jeder Gegenstand auf der Erde absorbiert und reflektiert bestimmte Frequenzen (Sonnenstrahlen). Ein roter Körper, absorbiert alle Blau, Grün und Gelb-Anteile und reflektiert den roten Anteil des Lichts. Diese Anteile treffen anschließend auf unser Auge.
Für die Farb- und Hell-Dunkel-Wahrnehmung sind die Zapfen, sowie Stäbchen zuständig. Die Verarbeitung erfolgt dann weiter im Gehirn.
Zusammenfassung: Zur physikalischen Wahrnehmung von Farbe braucht es:
a)Sonnenlicht
b)Gegenstände die Licht absorbieren und reflektieren
c)ein menschliches Auge mit Stäbchen (Hell-Dunkel-Wahrnehmung) und Zapfen (Farbwahrnehmung) (und das menschliche Gehirn)
Farbe in der bildenden Kunst
Wie wir Menschen nun Farbe kategorisieren ist Diskussionssache, bei der die Physk, visuelle Wahrnehmung und künstlerische Tradition eine wichtige Rolle spielen. Wenn man Licht durch ein Prisma schickt, dann spalten sich die Wellenlängen auf. Man erkennt dabei keinen klaren Schnitt, die Farben gehen fließend ineinander über. Sir Isaac Newton (1642-1727) schlug deshalb vor die Farben in einem Kreis darzustellen indem man die beiden Enden Rot und Violett zusammenführt. Er fand heraus, dass die Farben gut ineinandergreifen und definierte somit die sieben Farben ROYGBIV (Red-Orange-Yellow-Green-Indigo-Violet).
Rishi Kaneria analysierte den Einsatz von Farbe bei Pixar Filmen und stellte ein beeindruckendes Showreel zusammen.
ROYGBIV: A Pixar Supercut from Rishi Kaneria on Vimeo.
In der bildenden Kunst setzte sich aufbauend auf Newtons Farblehre ein Sechs-Farben-Modell bei dem das Indigo weggelassen wurde.
Rot, Gelb und Blau werden von den meisten Künstlern und Künstlerinnen als primäre Farben angesehen. Allerdings gibt es auch viele, die Grün ebenso hinzuzählen würden. Primärfarben sind so definiert, dass sich jede andere Farbe aus diesen Farben mischen lässt.
XXXX
(Gurney 2010, p 74f)
Farbe in der digitalen Welt
In der digitalen Welt werden Farben im Allgemeinen als RGB-Werte abgelegt. Diese drei Werte entsprechen der Intensität von Rot, Grün und Blau. Sie ergeben in Kombination den gewünschten Farbwert.
RGB und das additive Farbmischsystem
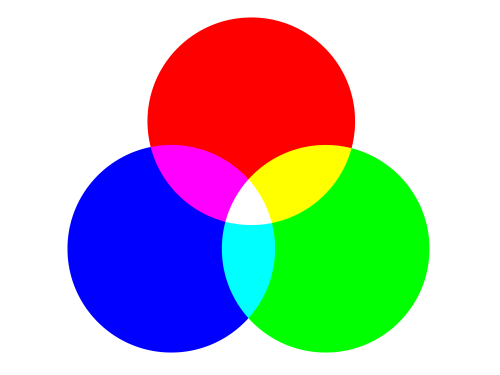
Rot, Grün und Blau werden auch additive Primärfarben genannt. Jede Farbe des Lichts kann aus einer Kombination der drei Komponenten gemischt werden. Werden sie zu gleichen Teilen gemischt, ergeben sie weißes Licht.
Zwischen den additiven Primärfarben befinden sich die additiven Sekundärfarben. Diese entstehen, wenn zwei Primärfarben zu gleichen Anteilen vorhanden sind. In der Abbildung ist deutlich zu erkennen, dass es sich bei den Sekundärfarben um Cyan, Magenta und Gelb (Yellow) handelt – die Primärfarben des subtraktiven Farbmischsystems. Eine andere Bezeichnung für die additiven Sekundärfarben ist Komplementärfarben und bezeichnet Farbpaare, die sich im Farbkreis gegenüberstehen.
Angegeben werden die Werte mit einem Zahlwert zwischen 0 und 255 (es stehen also 256 Werte zur Verfügung, das sind also 8 Bit (28 Werte)).
RGB kommt bei jedem auf Licht basierten Medium zum Einsatz – Bildschirm, Beamer, etc.
(Birn 2007, p 218)
CMYK und das subtraktive Farbmischsystem
Farben entstehen im Druck anders als am Computerbildschirm. Jeder Bildpunkt eines Monitors besteht heute meist aus drei RGB-LEDs. An sich ist der Monitor Schwarz, da die LEDs abgeschaltet sind, beim Anschalten werden die LEDs in unterschiedlicher Instensität eingeschaltet, sodass sich ein Bild ergibt. Ein Drucker arbeitet auf weißem Papier, welches durch die Tinten in den subtraktiven Primärfarben – Cyan, Magenta ud Yellow (Gelb) – abgedunkelt wird.

Die drei subtraktiven Primärfarben können jeden Farbton reproduzieren, in der Kombination ergeben sie theoretisch Schwarz – praktisch eher ein schmutziges Braun. Um das zu kompensieren arbeiten die meisten Drucker mit einer zusätzlichen vierten „Farbe“ – Schwarz (K = Key Color oder BlacK). Die schwarze Tinte sorgt für ein scharfes Textbild und verstärkt die Schattierungen des farbigen Bilds. Der Druck setzt sich aus farbigen Punkten aller vier Komponenten auf dem Papier zusammen. Für das Druckresultat spielt das benutze Papier daher auch eine wesentliche Rolle. Beim Erstellen einer Datei für den Druck (in InDesign beispielsweise) kann man meist den Farbraum einstellen. Wenn die Datei in einem RGB-Farbraum gebaut wird, kann man Farben verwenden, die zwar der Bildschirm darstellen kann, aber am Ende nicht druckbar sind.
Die CMYK-Werte werden meist mit einem Zahlwert von 0 bis 100 angegeben. 8 Bit pro Farbe ergibt 4×8 = 32 Bit Farbtiefe.
Das CMYK-Farbsystem ist pigmentbasiert und kommt in der Drucktechnik zum Einsatz.
(Birn 2007, p 219)
HSV-Modell
Die meisten Grafikprogramme erlauben außerdem die Auswahl der Farben mit dem HSV-Modell – Hue (Farbton), Satturation (Sättigung) und Vund Value (Helligkeit). Dabei handelt es sich allerdings meist nur um die Repräsentationsform innerhalb der Programmoberfläche, intern arbeitet die Software normalerweise mit RGB.
Das HSV-Modell bietet eine intuitiveren Zugang zu Farbe. Mit Hue kann der Farbton bestimmt werden und man gibt beispielsweise an, ob man eher ins Rot oder Orange gehen möchte, mit dem Sättigungswert bestimmte ich, ob der Farbton eher blass oder kräftig sein soll und mit Value (Wert) gebe ich an, ob ich ihn heller oder dunkler haben möchte.
(Birn 2007, p 221)
Übung
RGB-Kreis selbst erstellen in Photoshop
- Help RGB-Kreis
- Neues Dokument in RGB
- 3 Ebenen erstellen
- auf jeder ebene einen Kreis, jeweils mit 255 als R,G oder B Wert
- Ebenenmodi auf Aufhellen